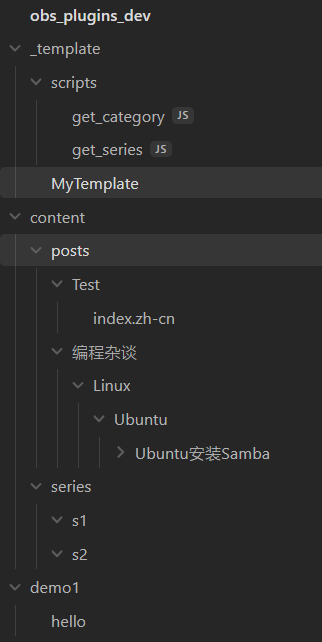
将要操作的文件目录结构如图所示
1
2
3
4
/**
* @public
*/
create ( path : string , data : string , options ?: DataWriteOptions ) : Promise < TFile > ;
示例:在仓库根目录创建1.md,内容为hello
1
this . app . vault . create ( "1.md" , "hello" );
示例:在仓库根的demo目录创建ok.md,内容为world
注意:目录不存在会报错
1
this . app . vault . create ( "demo/ok.md" , "hello" );
调用fileManager可以让obsidian自动更新里面的链接!
1
2
3
4
5
6
7
8
9
export class FileManager {
/**
* Rename or move a file safely, and update all links to it depending on the user's preferences.
* @param file - the file to rename
* @param newPath - the new path for the file
* @public
*/
renameFile ( file : TAbstractFile , newPath : string ) : Promise < void > ;
}
示例:修改 仓库根目录下的1.md为2.md
1
2
const f = this . app . vault . getAbstractFileByPath ( "1.md" )
this . app . fileManager . renameFile ( f , "2.md" )
如果仅仅修改文件名称可以调用this.app.vault.rename()方法
1
2
3
4
/**
* @public
*/
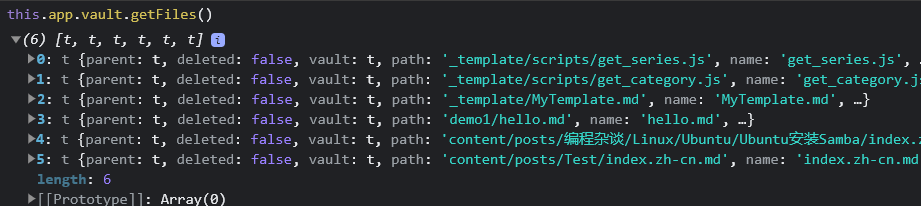
getFiles () : TFile [];
示例:获取所有文件
1
2
3
4
/**
* @public
*/
getAbstractFileByPath ( path : string ) : TAbstractFile | null ;
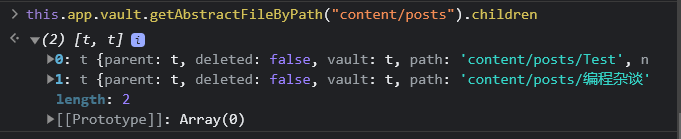
示例:获取posts下的所有文件
TAbstractFile虽然没有children这个属性,但是却能够调用,很奇怪?
1
this . app . vault . getAbstractFileByPath ( "content/posts" ). children
npm run build 的时候却报错了.
经过查阅源码得知,TAbstractFile确实没有children属性,但是在运行过程中,控制台自动转换成了 TFolder对象,所以没有报错。
然而编译的时候却难以确定到底是TFolder还是TFile,因此我们需要手动强转成TFolder
强转的语法是在变量前面加上尖括号指定类型名称: ``<类型>obj`
TAbstractFile是一个抽象类
1
2
3
4
5
6
export abstract class TAbstractFile {
vault : Vault ;
path : string ;
name : string ;
parent : TFolder ;
}
TFile也继承于`TAbstractFile
1
2
3
4
5
6
export class TFile extends TAbstractFile {
stat : FileStats ;
basename : string ;
extension : string ;
}
TFolder也继承于`TAbstractFile
1
2
3
4
export class TFolder extends TAbstractFile {
children : TAbstractFile [];
isRoot () : boolean ;
}
TFile和TFolder都继承于TAbstractFile,因此他们都可以调用TAbstractFile的方法,同时拥有自己独特的方法,而children是TFolder独特的方法,因此我们需要将TAbstractFile转换成TFolder
示例:获取指定目录下的所有目录,封装成Series对象数组并返回
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
interface Series {
title : string ;
description : string ;
}
/**
** @returns 获取系列,即content/series/下一级的所有目录名称。
*/
getSeries () : Series [] {
const p = this . app . vault ? . getAbstractFileByPath ( "content/series" )
console . log ( p );
// <TFolder>变量名,强制转换
const series = ( < TFolder > this . app . vault ? . getAbstractFileByPath (
"content/series" )) ? . children
const arr = new Array < Series > ();
series . forEach (( item : any ) => {
arr . push ({ title : item . name , description : item . name })
});
console . log ( arr )
return arr ;
}
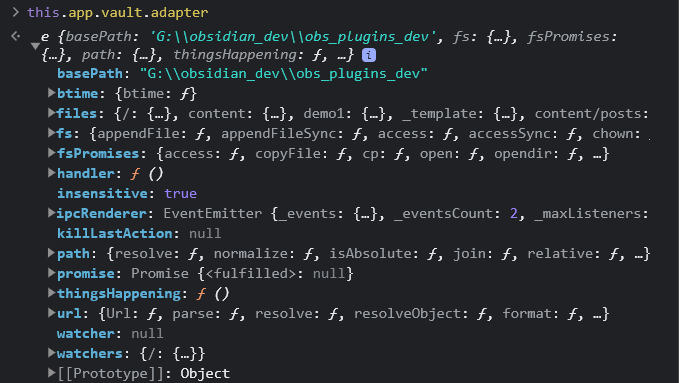
1
this . app . vault . adapter . basePath
1
2
3
4
/**
* @public
*/
createFolder ( path : string ) : Promise < void > ;
示例:在仓库根目录下创建名称为hello的文件夹
1
this.app.vault.createFolder("hello");
结果:
|仓库
|hello
示例:创建多层目录
1
this.app.vault.createFolder("a/b/c");
结果:
|仓库
|a
|b
|c
在开发过程中遇到各种问题,可以去官网
obsidian-api 查看源码obsidian-api/obsidian.d.ts 获取帮助
参考:
Vault - Developer Documentation (obsidian.md)
obsidian-api/obsidian.d.ts at bde556afa033e909ebfb9fcee8f5ef288276f78f · obsidianmd/obsidian-api (github.com)