obsidian插件开发(一)入门
系列 - obsidian插件开发基础
目录
Obsidian介绍
obsidian是一款支持本地存储以及多种方式云端同步的笔记软件,界面很简洁,本质上开箱即用。但是如果你想要实现更多功能,要么去插件市场找,如果没有找到合适的,那就一起来动手自己做一个插件吧!
克隆插件样本到本地
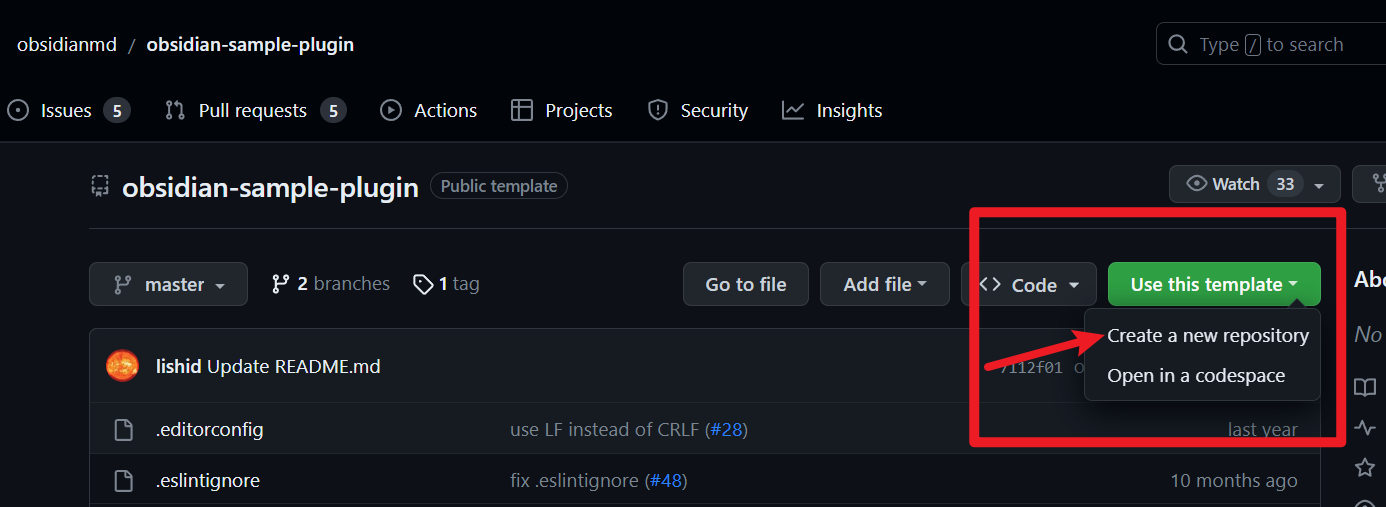
打开官网
https://github.com/obsidianmd/obsidian-sample-plugin
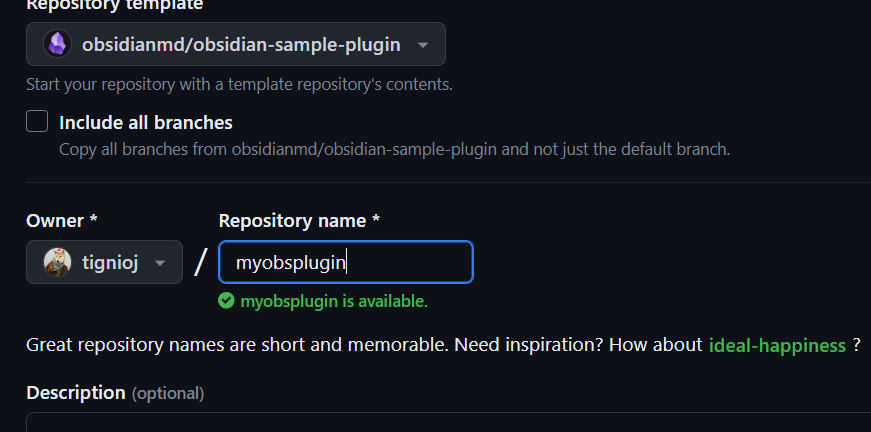
选择Create a new repository,这样你就会获得一份克隆
接着下载到本地
| |
安装环境
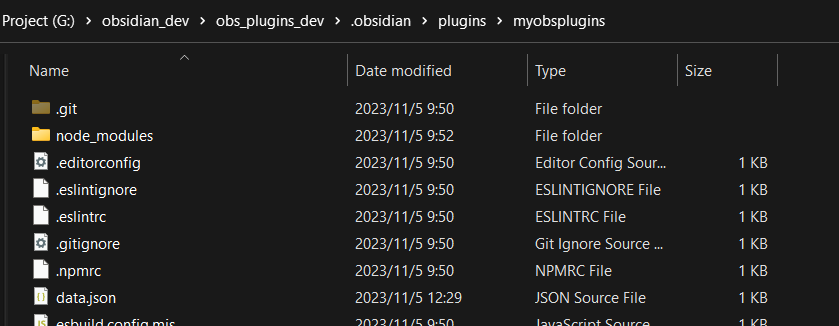
进入我们刚下载好的插件目录
| |
安装依赖库
| |
运行
| |
热加载Hot-reload
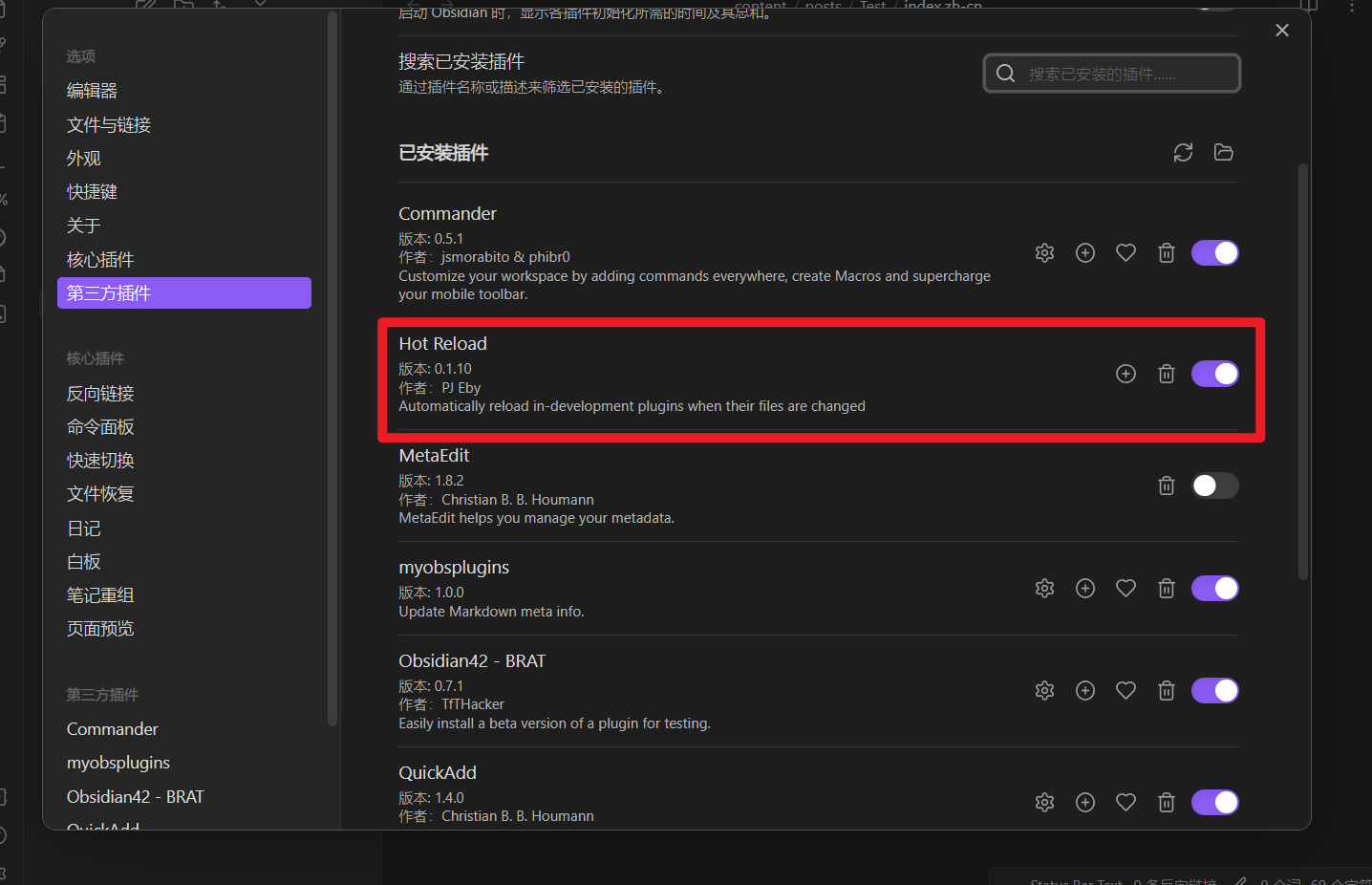
为了避免频繁开关插件,官方推荐热加载的方式来开发我们的插件,此时我们要额外下载一个插件。 https://github.com/pjeby/hot-reload
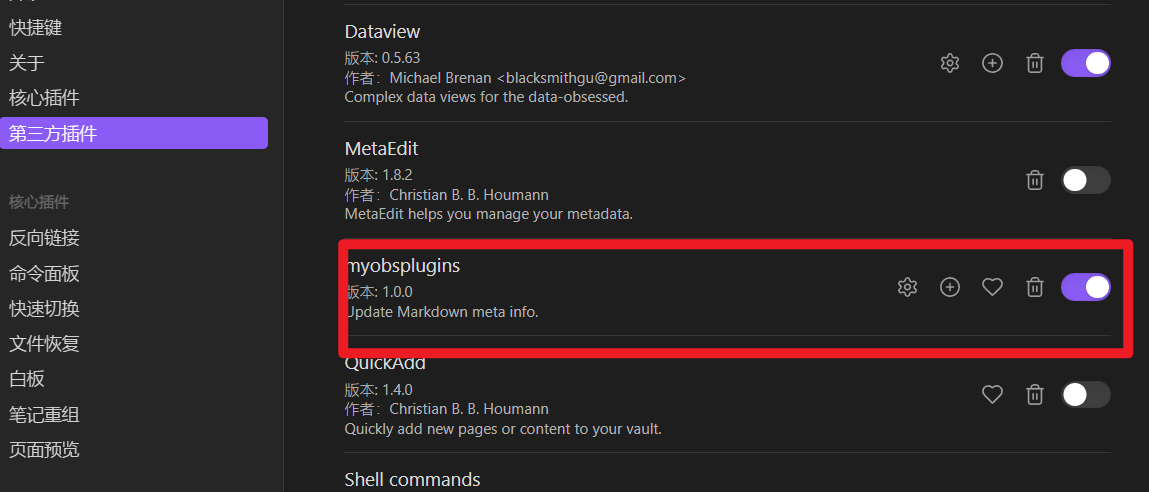
安装方式同理,把他下载到插件目录,然后重启obsidian就能手动启用了
编写代码
用vscode打开插件目录,编辑插件根目录下的main.ts
导入组件
| |
找到 async onload() 方法,添加以下代码
| |
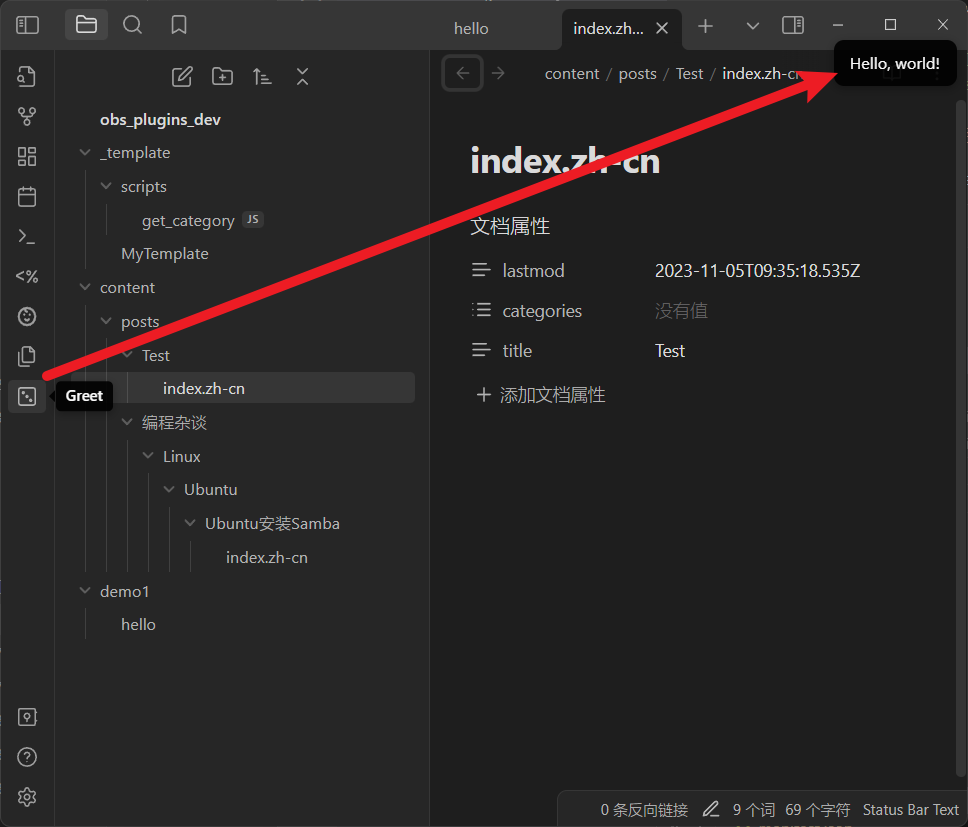
这时候会看到编辑器左边多了一个小按钮,点击按钮就会弹出Hello world.