hugo博客SEO优化
今天在提交页面索引给bing的时候,给出了一些优化意见:
0.1 不能有多个h1标签
More than one h1 tag
- 4 instances found
How to fix?
What is the issue about?These pages have more than one <h1> tag. Multiple <h1> header tags might confuse search engine bots and website's users. It is recommended to use only one <h1> tag per page.
How to fix?
Remove redundant <h1> tags from the page source, so that only one <h1> tag exists.
之前还郁闷为什么hugo的目录为什么这么奇怪,当我把所有的h1都换成h2,发现hugo文章的目录也正常显示了。
0.2 meta标签description长度建议25~160
Meta Description too long or too short
- 1 instance found
How to fix?
What is the issue about?
Search engine crawlers only show the first 150-160 characters of the description in the search results page, so if a description is too long, searchers may not see all of the text. If a description is too short, the search engines may add text found elsewhere on the page. Note that search engines may show a different description from the one you have authored if they feel it may be more relevant to a user's search.
How to fix?
Change the description in the <meta description> tag in the page source to be between 25 and 160 characters in length.
通过元素审查发现meta标签如下
| |
以及
| |
可以看到又twitter:description和og:description这连个属性的标签。我记得我明明关闭了twitter的分享,为什么仍然出现了twitter以及另一个不认识的标签呢?
通过 webstrom打开站点根目录,搜索description,没有找到具体文章的description配置。有的也只是配置站点的description,而非meta标签上的twitter。
meta必然是在头部区域,于是在layout里面查找header.html仍旧未找到twitter相关配置,但是在主题的layout>partials>head下找到一个meta.html,其中包括了两个模板,twitter_cards和opengraph,这不就是og的缩写吗?
| |
于是我把这两个模板注释掉,果然包含twitter:description和og:description的meta标签就没有出现在网页上。
这两个到底是啥玩意?通过搜索关键字hugo twitter_cards找到hugo官网关于内部模板的使用方法,往下拉找到 twitter_card
https://gohugo.io/templates/internal/#twitter-cards 的使用方法,以及源代码链接
twitter_card.html, 在第20行找到了description
| |
看起来优先级 文章front-matter的description > 页面的.Summary,站点的.Summary
一般来说我都不给页面写description,因为主要信息都包含在标题中,懒得在写一次。于是可以确定他是读取.Summary变量生成的长文本。那么有没有办法控制summary变量的长度呢?
于是继续搜索关键字hugo .Summary
https://gohugo.io/content-management/summaries/
对这个变量的描述如下
With the use of the
.Summarypage variable, Hugo generates summaries of content to use as a short version in summary views.
当使用.Summary变量的时候,会自动生成作为页面视图的摘要。
By default, Hugo automatically takes the first 70 words of your content as its summary and stores it into the
.Summarypage variable for use in your templates. You may customize the summary length by settingsummaryLengthin your site configuration.
hugo会自动取文本的前70个字符作为摘要,你可以通过summaryLength 变量来调整摘要长度。这不就是我们想要调整的变量吗?那么这个变量在哪里调整呢,原文中旁边刚好有
site configuration链接,点进去按下Ctrl + f搜索 summaryLength,果然搜索到了。
- Default value: 70
- The length of text in words to show in a
.Summary.
看到这里我就非常疑惑,默认配置明明是70,在25~160之间应该没问题的,难道是中文字符长度统计不一样,于是我在hugo.toml中分别实验了不同的长度
| |
最后仍然没有通过SEO的校验。我仔细看了下SEO的描述 <meta description>, 难道还有别的description?果不其然,再次Ctrl+f 发现了还有一个
| |
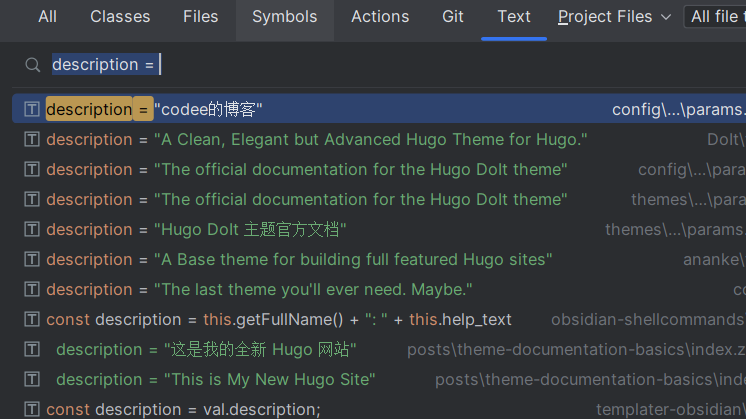
这不就是我网站的描述配置吗?长度猜不到10个字符,于是马上注释掉刚刚修改的summaryLength,因为默认70是没问题的,而我们只需要修改网站的description即可,在webstrom中双击shift 弹出搜索页面,输入description = 就能看到配置
注意是修改我们自己的config而不是theme下的config,找到params.zh-cn.toml,多加点字使得长度符合规范。
| |
再次提交,果然ok了。
1 总结:
- 把h1换成h2
- 如果单篇文章没有在front-matter设置description,hugo会读取站点的description,其长度应设置在25~160之间。