用obsidian管理hugo文章小技巧
目录
1 一、搜索技巧
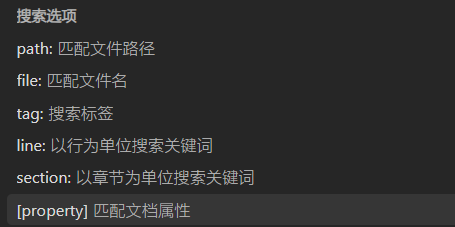
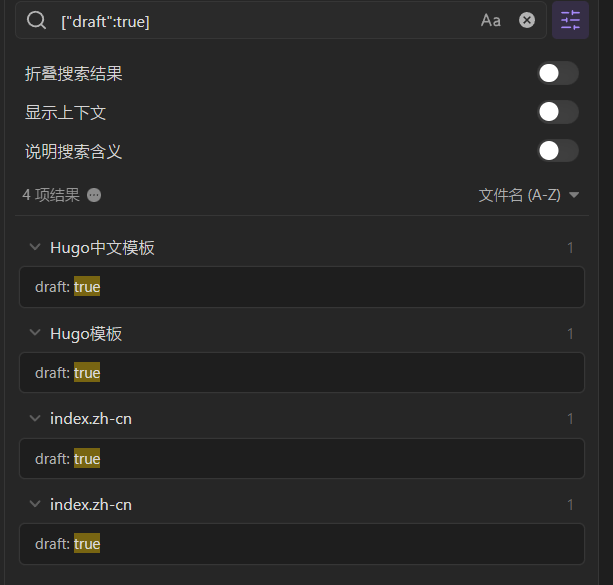
举例:查找所有草稿,即查找所有markdown文件中,属性draft为true的帖子。obsidian提供了一个 [propertiees: value] 的方法,于是我们输入 ["draft": true],于是显示出结果如下
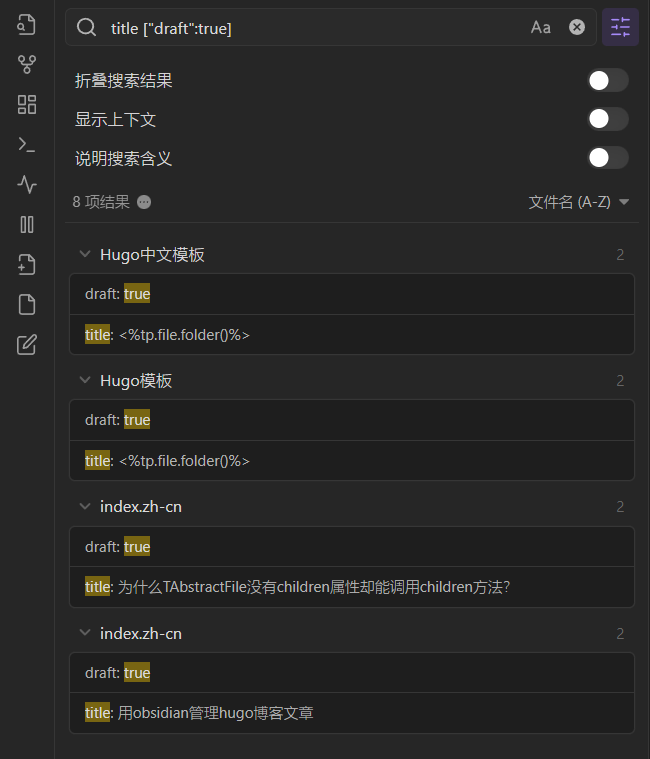
但是由于hugo的文章的文件名不作为标题,如何显示标题呢?只需要加上title就可以,例如。
非常好用的小技巧!
2 二、发布技巧
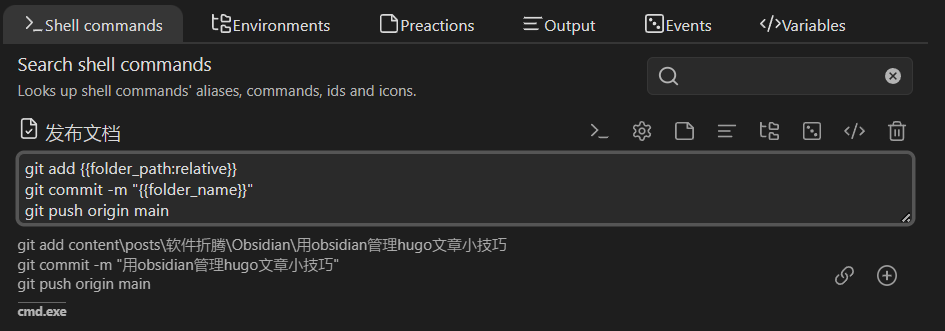
使用shell commands插件一键发布文档到github 例如我们原本需要手动输入命令提交
| |
我们可以把这些命令放进一个按钮里面,点击就可以立马提交。
| |
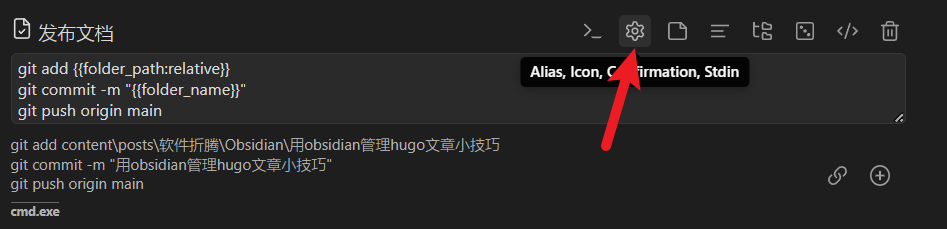
设置如下。

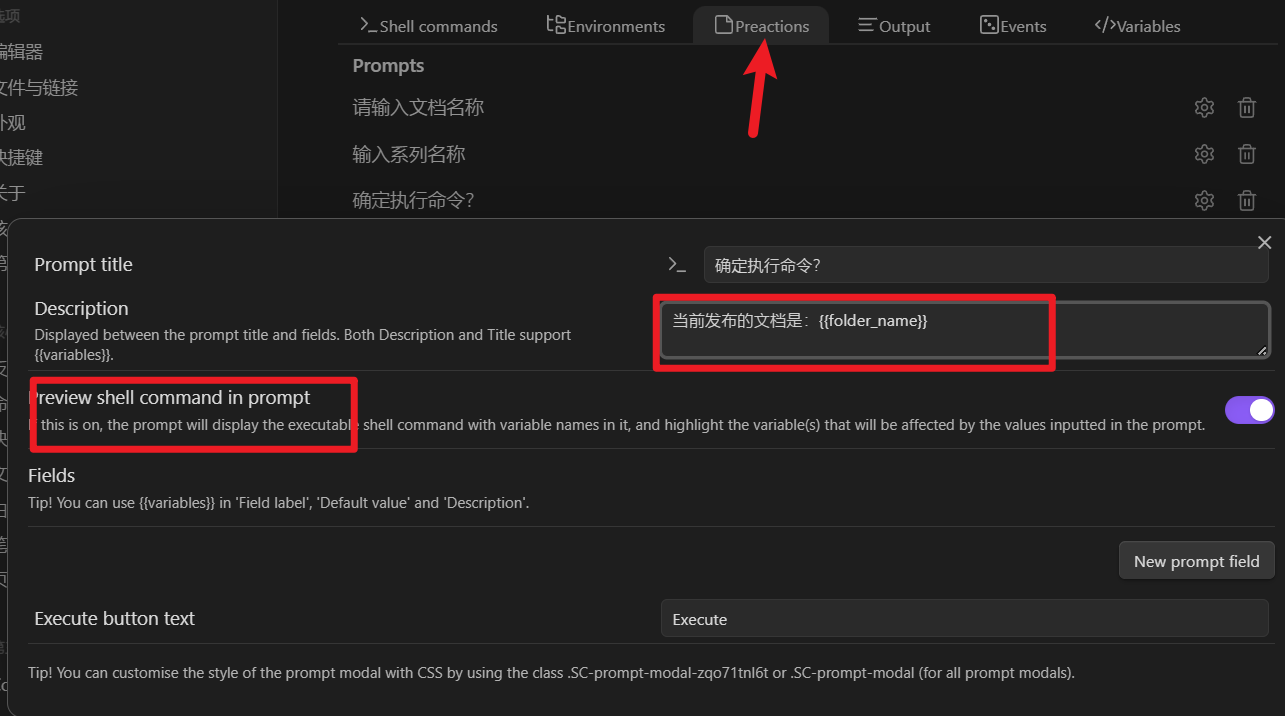
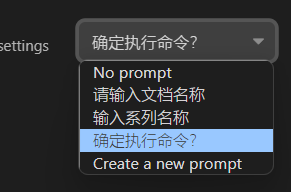
为了明确我们当前提交的文档,最好来个确认框。
首先找到Preactions,新建一个Prompts提示框。打开review shell command in prompt,表示预览当前命令
接着让刚刚创建的命令关联这个prompt,找到命令,先点击小齿轮

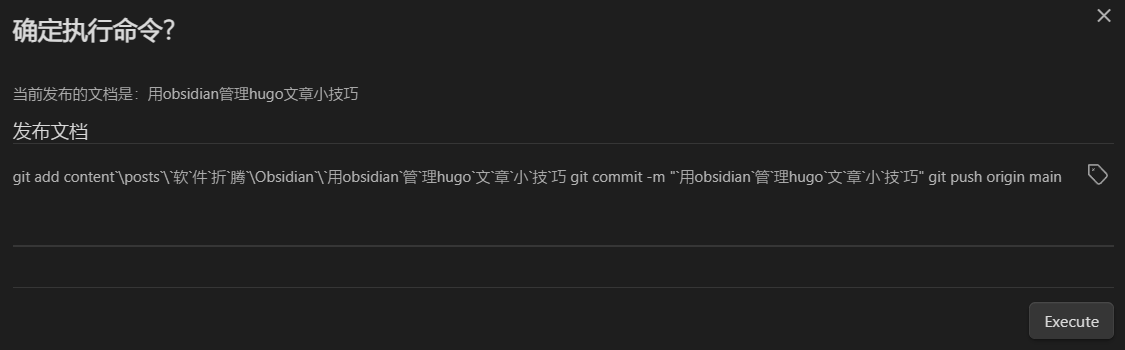
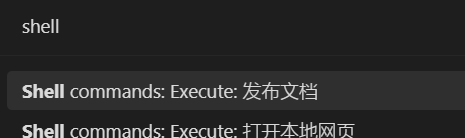
然后我们通过快捷命令就可以发布文章了。打开文档后,按下快捷键Ctrl + p,弹出输入框,输入发布文档,点击它,就会弹出确认框
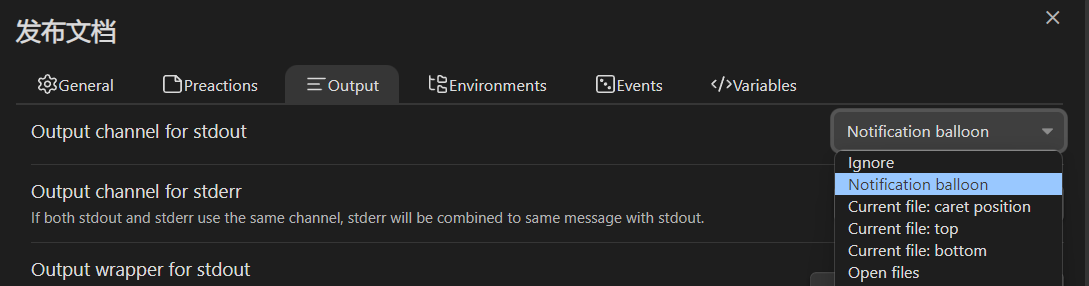
但是此时会发现没有输出,这是因为默认情况下,正常执行不输出,为了能看到提交的情况,我们打开输出。
点击命令对应的小齿轮,找到Output,在Output channel for stdout中选择Notification ballon。也就是说标准输出都会弹出一个小气球显示结果信息
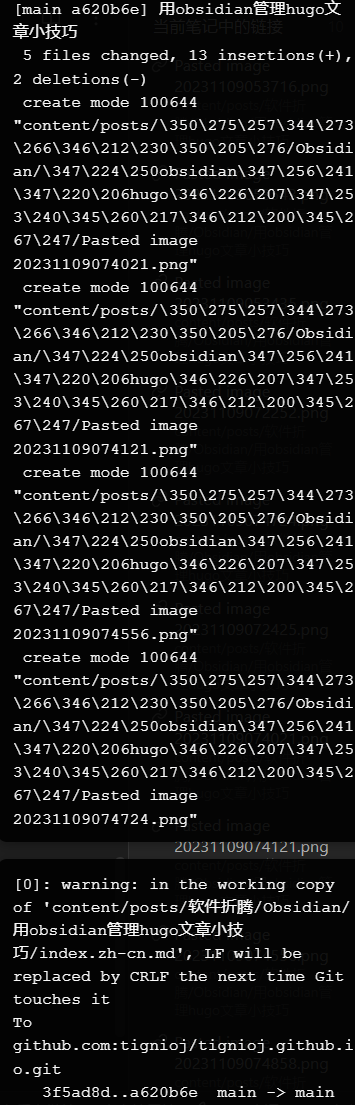
于是我们再次执行代码后,成功输出了信息。